More user functionality
Rounding off the introduction with options, images, changes and translations.
For more details including markdown and in place editing see the tutorial.

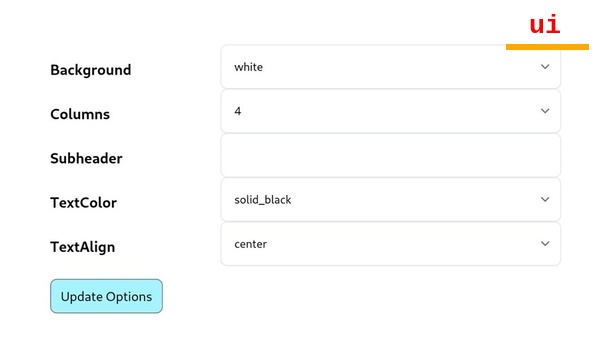
Options
Sections and Cards have options (defined by the developer). Background and text color and or alignment are common examples.

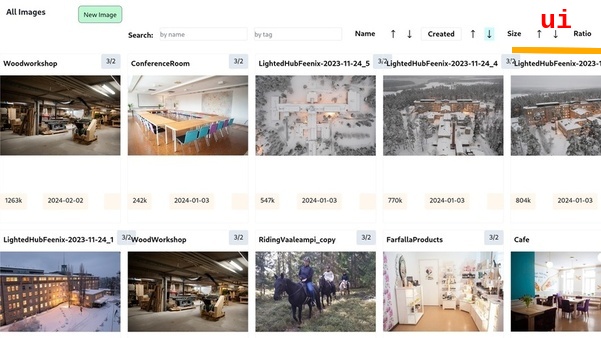
Images
Breeze lets you add, remove and edit images. Simple editing is especially useful to match sizes or aspect ratios as needed (eg same for all these cards, 16:9)

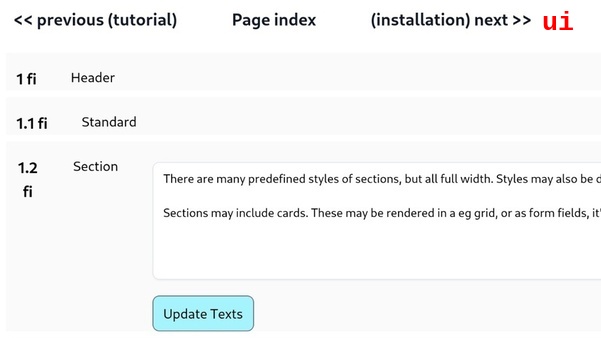
Translations
If you define languages, breeze will create translations and let you edit them in a special ui made for translators. It also shows how many are outdated.

Changes
Breeze keeps track of changes and creates commits. If your system has a user, it will track that too. Commited changes are pushed upstream.