Learning and editing styles
Learning and creating new styles are actually very different tasks, and probably performed by different people, editors and developers.
For editors, it is important to learn existing styles. Learning what options are available, how they look and for which situation each is best. Breeze will list available styles when you have to choose one, or all of them here.
The rest of this page will be for developers and describe how to create a new style.

Editors
Remember sections are a full width part of a page.
Cards are part of certain sections.
Both have different styles, and it is important to learn which styles work for which content. Look here.
And ask your developer to create more for just that thing you want to express.

Developers
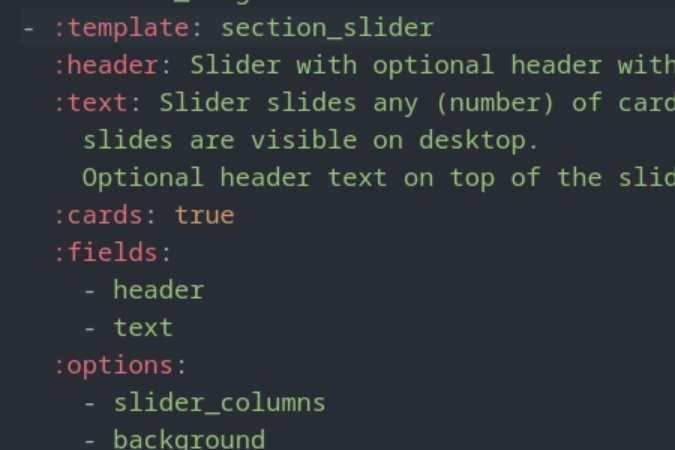
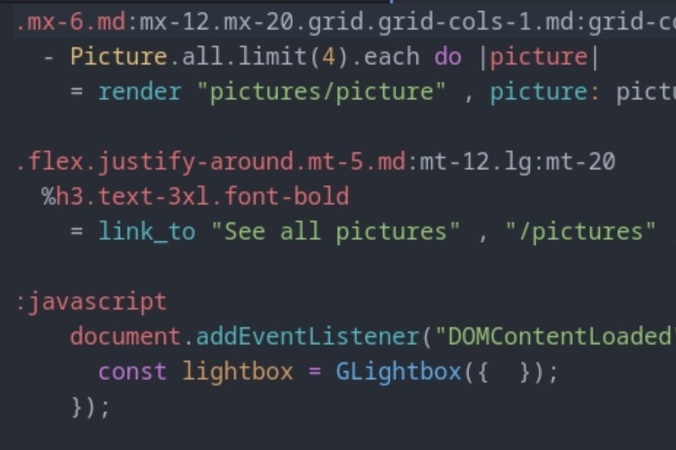
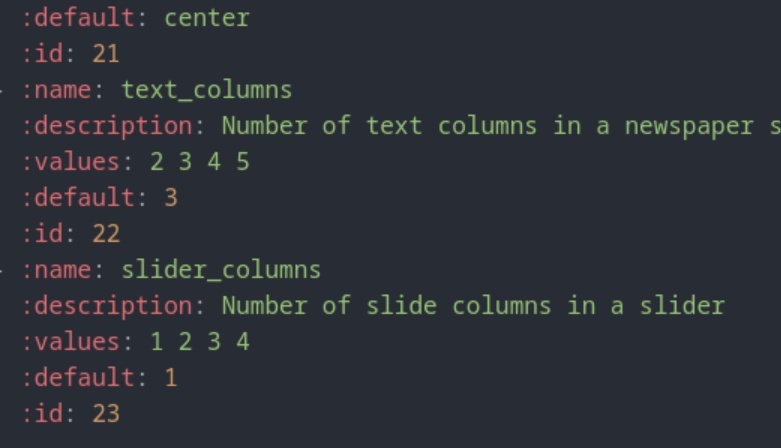
Learn about the three parts that make up a style. Also Breeze will expect them to follow a naming convention and expect files in certain places.
Style templates can do just about anything, go wild. Maybe more importantly, be approachable for your editors.