Tutorial
We'll run through a few examples, this will give you a feel of how to work with Breeze. The basic functionality is quite simple (developers can always extend it) and so getting to know the styles and learning how to use them is left to you to practise.
We will go through the process of creating this page as an example. You can always follow the link to the relevant breeze pages to have a look. Just remember that they are read only here, so to get your hands wet, do the installation.

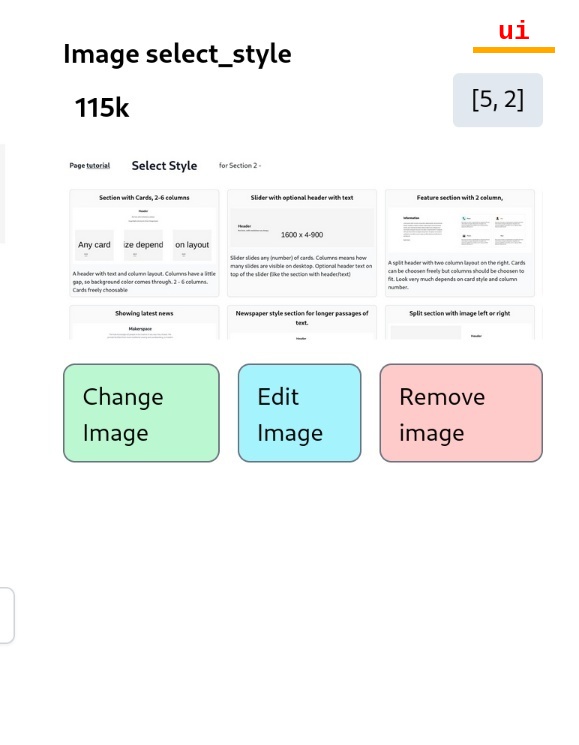
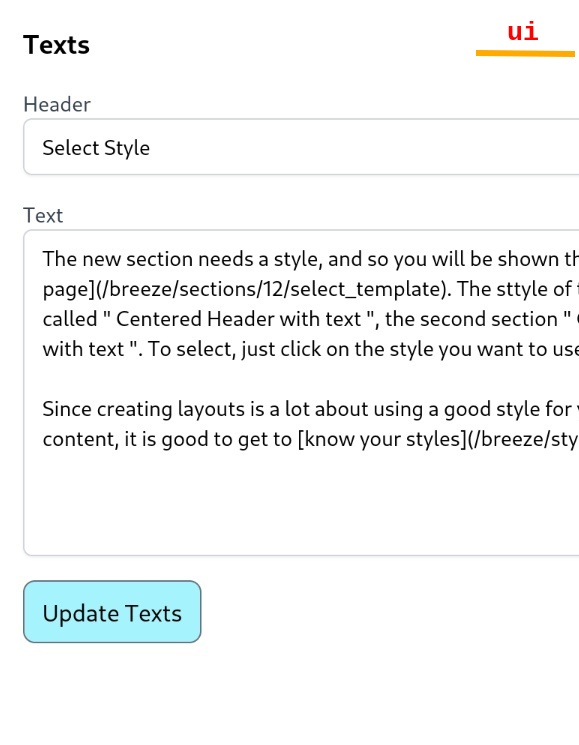
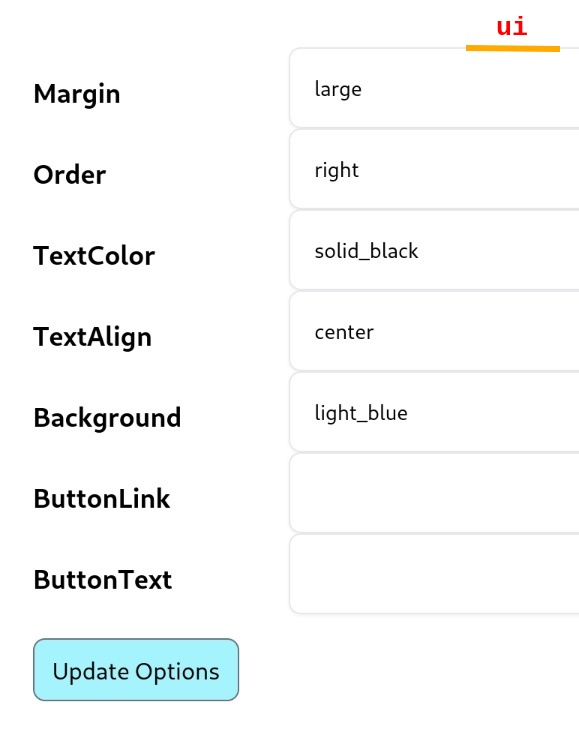
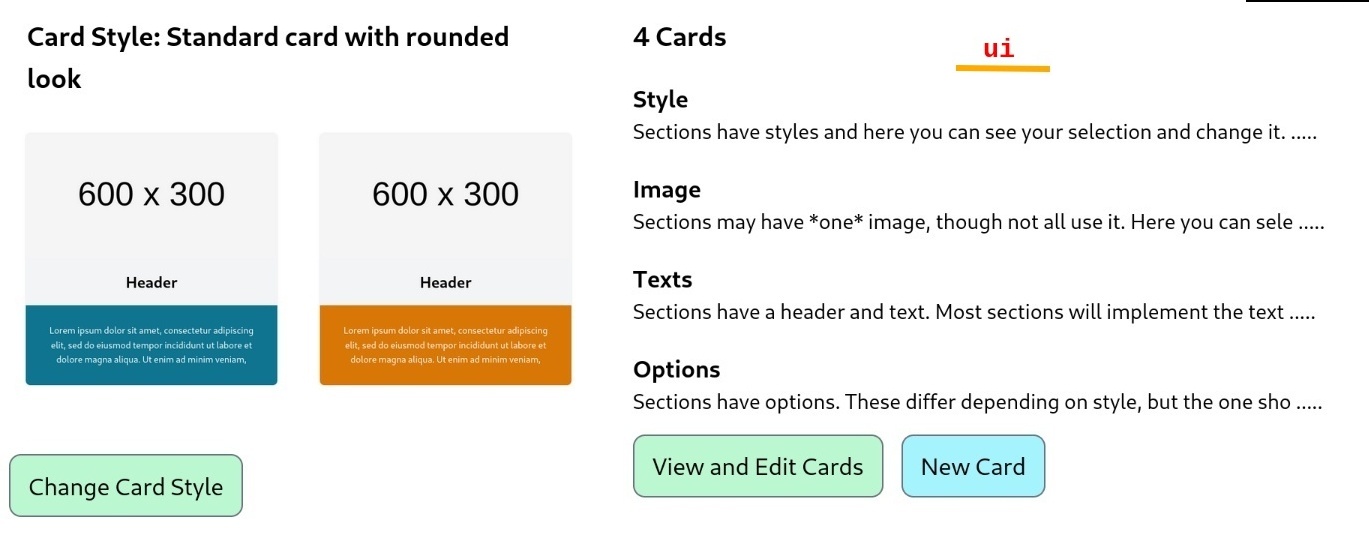
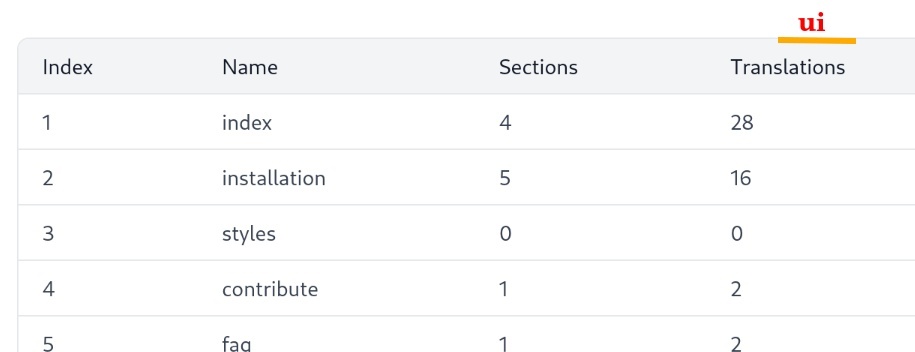
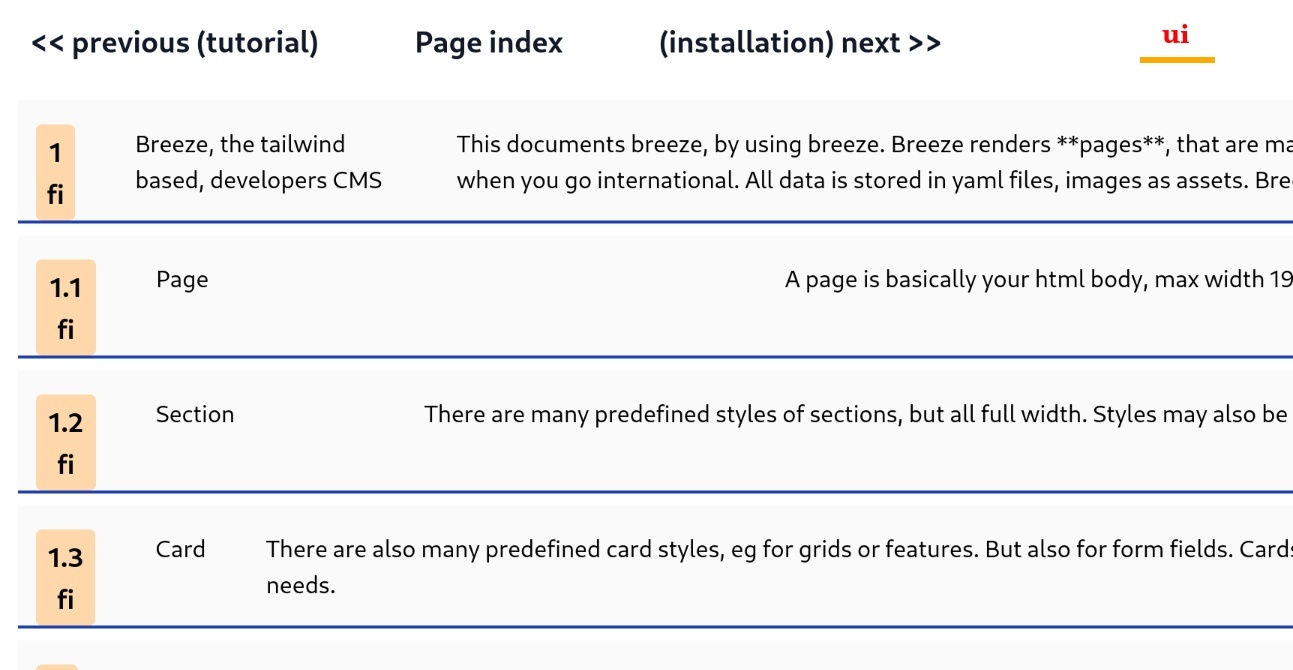
Sreenshots
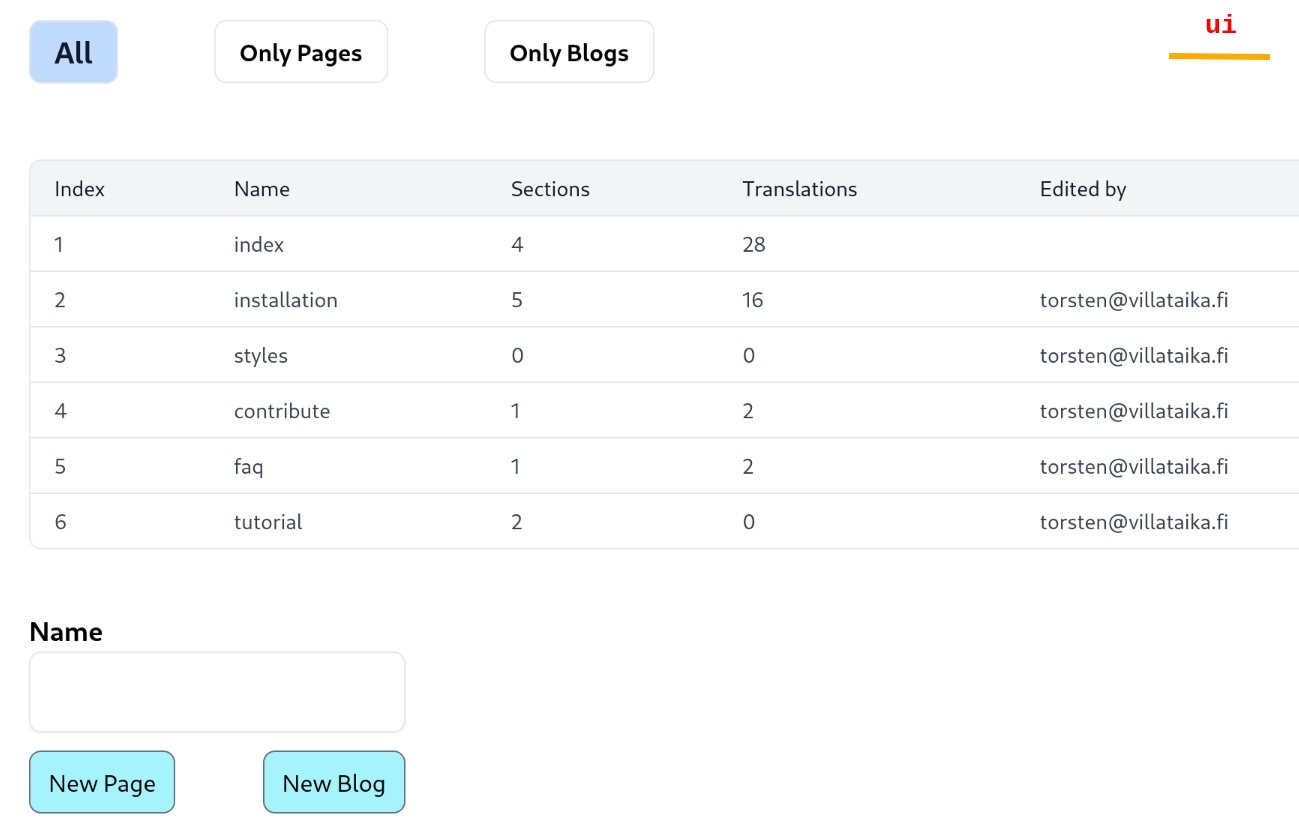
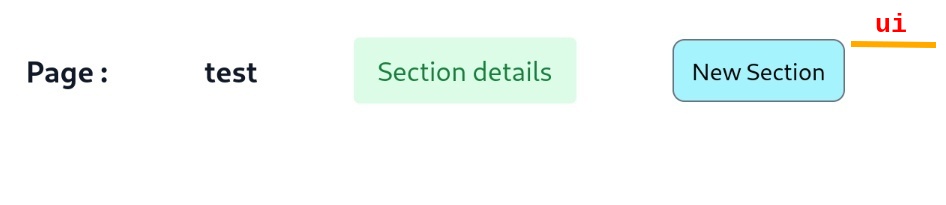
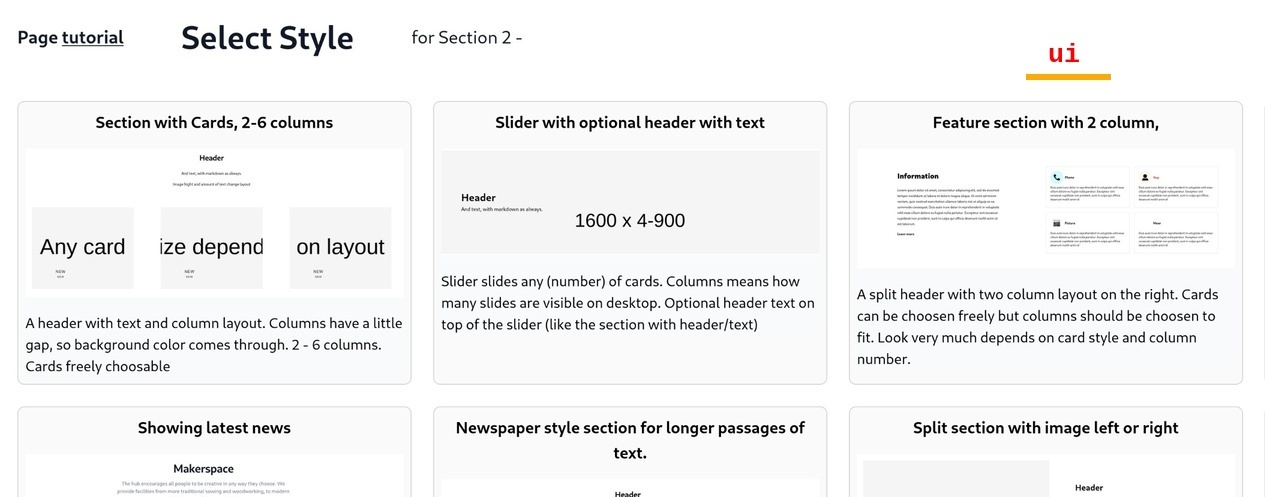
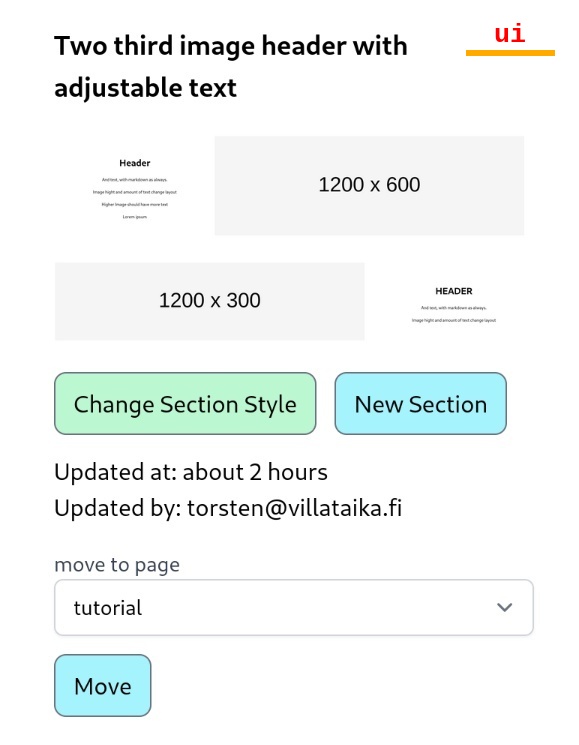
We use screen shots to demonstrate. Since these look quite similar to the descriptions, they are marked with the UI sticker above